
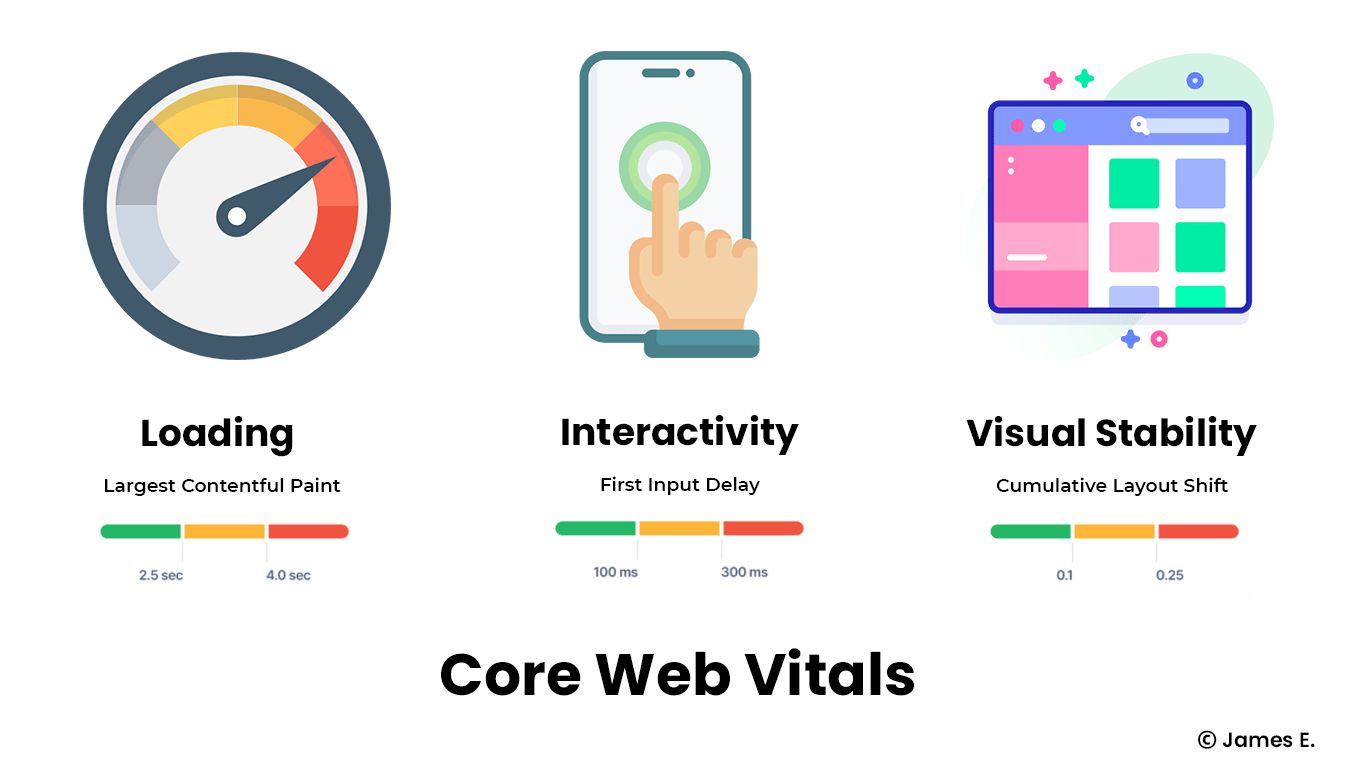
Largest Contentful Paint is a metric for determining how long it takes for a site's largest visual element to load. It strives to deliver a positive user experience and is one of Core Web Vitals' most important metrics.
In this article, we will discuss LCP (Largest Contentful Paint) as well as ways to improve it.
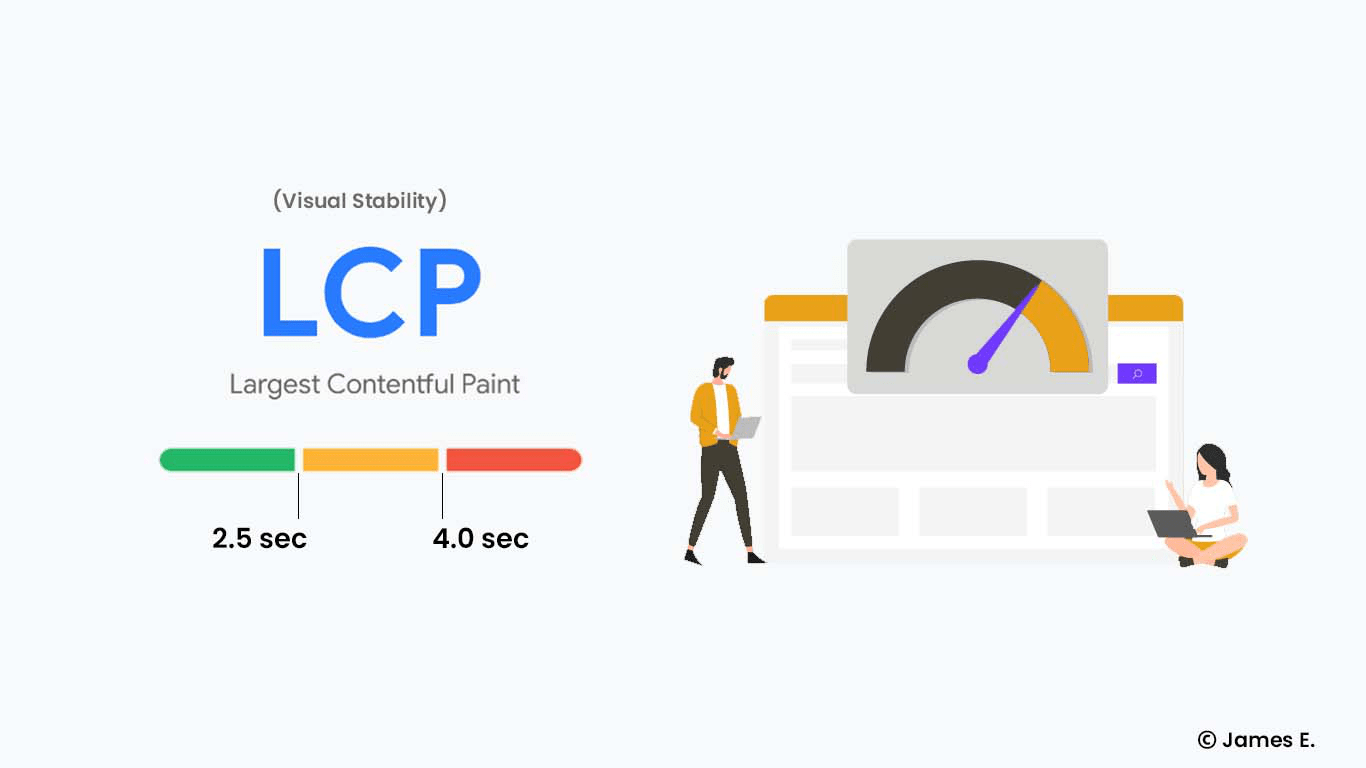
What is (LCP) Largest Contentful Paint?
The speed with which a page load is an important consideration for any website. Google mandates changes to the user experience, which has an impact on site rankings. In order to account for this, the organization devised a new metric: Largest Contentful Paint (LCP).
The goal of this parameter is to make sure that users who visit websites are happy with what they find. This includes not only content but also presentation and performance.
Moreover, if the site takes a long time to present what it has to offer, the visitor is likely to abandon the page. This indicates to Google that the user experience was not optimal.
What is Largest Contentful Paint?
Largest Contentful Paint is a metric that measures how long it takes a website to show the user/visitor the largest content on the screen. This metric, according to Google, solely examines content that shows without scrolling.
Additionally, this metric measures the loading time of only what is relevant to the user experience, which is:
Images and Image tag
Video thumbnail
CSS background images
Text elements, such as paragraphs, headings, and lists.
How to measure LCP?
LCP can be measured in two ways:
Field data is gathered from real users through (CrUX) Chrome User Experience Report. Variety of tools to measure field data, including:
- Chrome User Experience Report;
- PageSpeed Insights;
- Search Console (Core Web Vitals report).Lab data is gathered in a simulated environment with no interaction from real users. Variety of tools to measure field data, including:
- Chrome DevTools;
- PageSpeed Insights;
- Lighthouse;
What is a good LCP score?
Since this metric monitoring is vital, it's also important to know what the minimum performance standards are.
Source: web.dev
Good: <= 2.5s (2.5 seconds or less).
Needs improvement: > 2.5s <= 4s (between 2.5 and 4 seconds).
Poor: > 4s (more than 4 seconds).
It's important to keep a close watch on this metric at all times in order to keep the loading speed under 2.5 seconds. However, If a negative variation is found, the causes must be investigated and action taken.
How does LCP affect site SEO ranking?
This metric is considered by Google to be an important part of Core Web Vitals. As a result, Largest Contentful Paint is an important criterion that the algorithms analyze, and sites must obtain a good score in it.
In addition, LCP determines how Google analyzes and ranks a site on the results page because it is related to page loading time.
How to improve LCP?
From both mobile and desktop, here are six (6) strategies to increase Largest Contentful Paint speed and resolve the Search Console status "LCP issue: longer than 2.5s or LCP issue: longer than 4s."
Improve the Time to First Byte and Reduce Server Response Time:
A poor server response time is one of the key causes of a poor LCP.
You can check the Time to First Byte to see how fast your server responds (TTFB).
The browser sends a request to the server every time you wish to consume any piece of content. The time it takes for the browser to get the first byte of material from the server is measured by the TTFB.
A bad server time can be fixed in two ways:
Enable Page Caching.
Choose a Fast Server Hosting Service
Optimize image sizes:
Here’s what you can do to fix any performance issues about images.
Compress and resize images
Convert images into new formats such as WebP, JPEG 2000, JPEG XR, etcetera
Use responsive image (resize image according to screen size)
Use static images instead of transitions or sliders
Use a CDN:
CDN solves the problem by utilizing a global network of servers. It doesn't matter where your users are. They'll get the assets from the closest server every time they request a page.
Defer JavaScript:
By deferring JavaScript, the browser will only process and load the JS files once the HTML document has been parsed and the DOM tree has been built. Rendering will be significantly faster — and the LCP metric will improve — since there will be nothing to obstruct the process.
Here's an example of how the defer attribute can be used:
<script defer src="/assets/script.js"></script>
Defer Non-Critical CSS and Inline Critical CSS:
In addition to JS files, you should also defer non-critical CSS files — any files that aren't necessary for the page's rendering. To put it another way, you should also adjust the priority of these files.
They'll appear when the browser has displayed the page's most relevant content.
While CSS files should be deferred, you should inline important CSS – the resources above the fold that must be loaded as quickly as possible. It means you should find the critical CSS (also known as Critical Path CSS) and inline it into the HTML structure.
Compress Text Files:
Compression is the process of reducing the size and weight of your files in order to make them load faster. The transfer between the browser and the server will be faster once you minimize their size. These resources will load faster in the browser. LCP and load time will both improve.
What effect do images have on LCP?
Images are usually the largest elements to load on a page, which is why it's so important to pay attention to them.
That's also why you've just seen some image optimization advice. After all, they place a lot of demands on browsers, which can create delays.
While images are not the only factor impacting LCP, they can have a detrimental impact if they are not optimized. As a result, always make sure the files are compressed and of adequate size and format, such as WebP, JPEG 2000, or JPEG XR.