
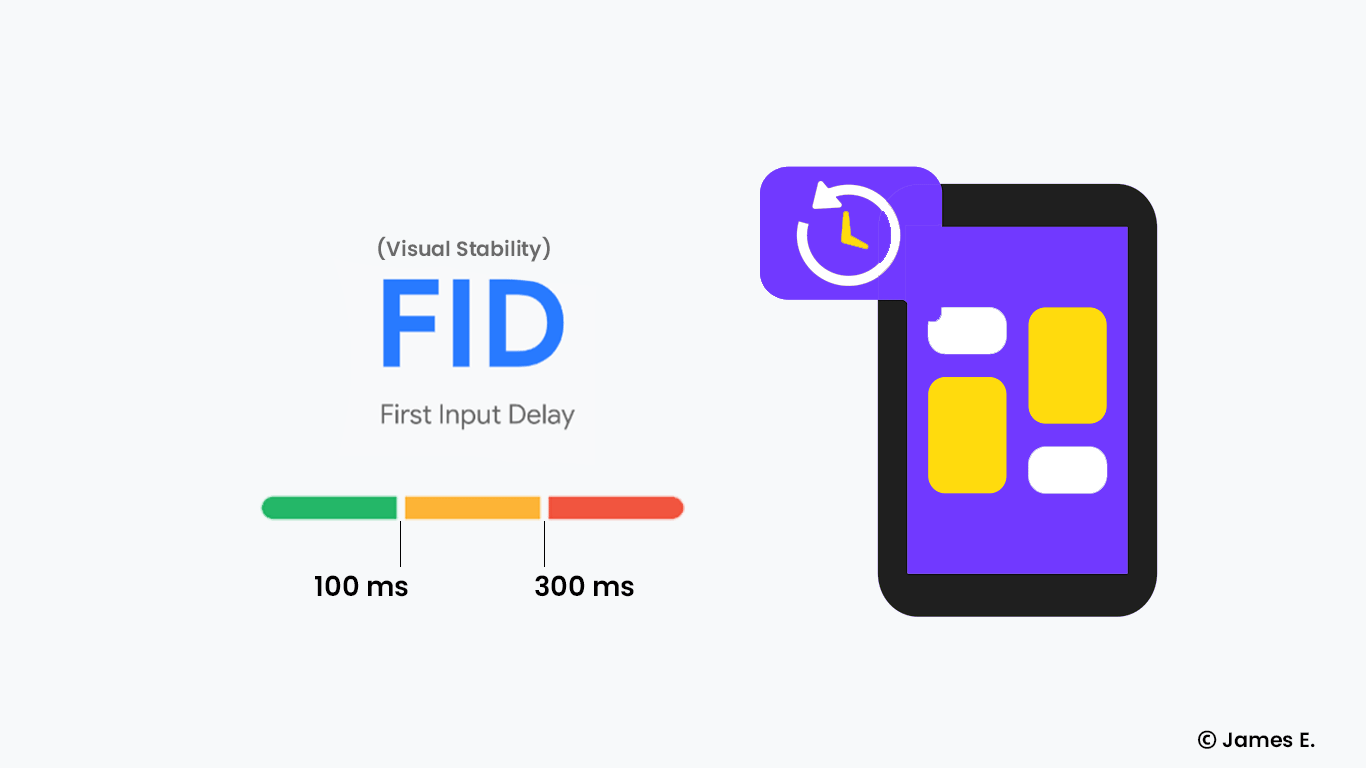
The First Input Delay (FID) is the time between a user's first interaction and the browser's ability to reply. This metric is difficult to quantify since it requires actual user interaction.
It also has an impact on your site's SEO rankings as part of Google's Core Web Vitals. In this article, we will discuss FID (First Input Delay) as well as ways to optimize it.
What is (FID) First Input Delay?
As previously stated, FID measures how long it takes a browser to process the first user interaction on a page. FID is also a timer that measures how long it takes for different events, such as clicks or taps, to occur.
However, this metric cannot accurately track continuous types of user engagement, such as zooming or scrolling the page. These don't always run on the browser's main thread and are subject to different restrictions.
In addition, FID is all about making a good first impression. The first time a user interacts with your page has a significant impact on their impressions about your website's performance.
What is the difference between First Input Delay (FID) and Time to Interactive (TTI)?
TTI is a metric that quantifies how long it takes for a page to become fully interactive.
However, the difference with First Input Delay is that it can track user input that occurs before the page is completely interactive. For example, a user may click on a link that appears before most page components' event handlers are registered.
Why is First Input Delay an important metric to track?
FID is simply a real user metric and one of the most compelling web performance indicators. It is impossible to reproduce in a lab test since it requires user interaction to be measured.
From an SEO perspective, it's now official that First Input Delay will begin to affect your website's rankings.
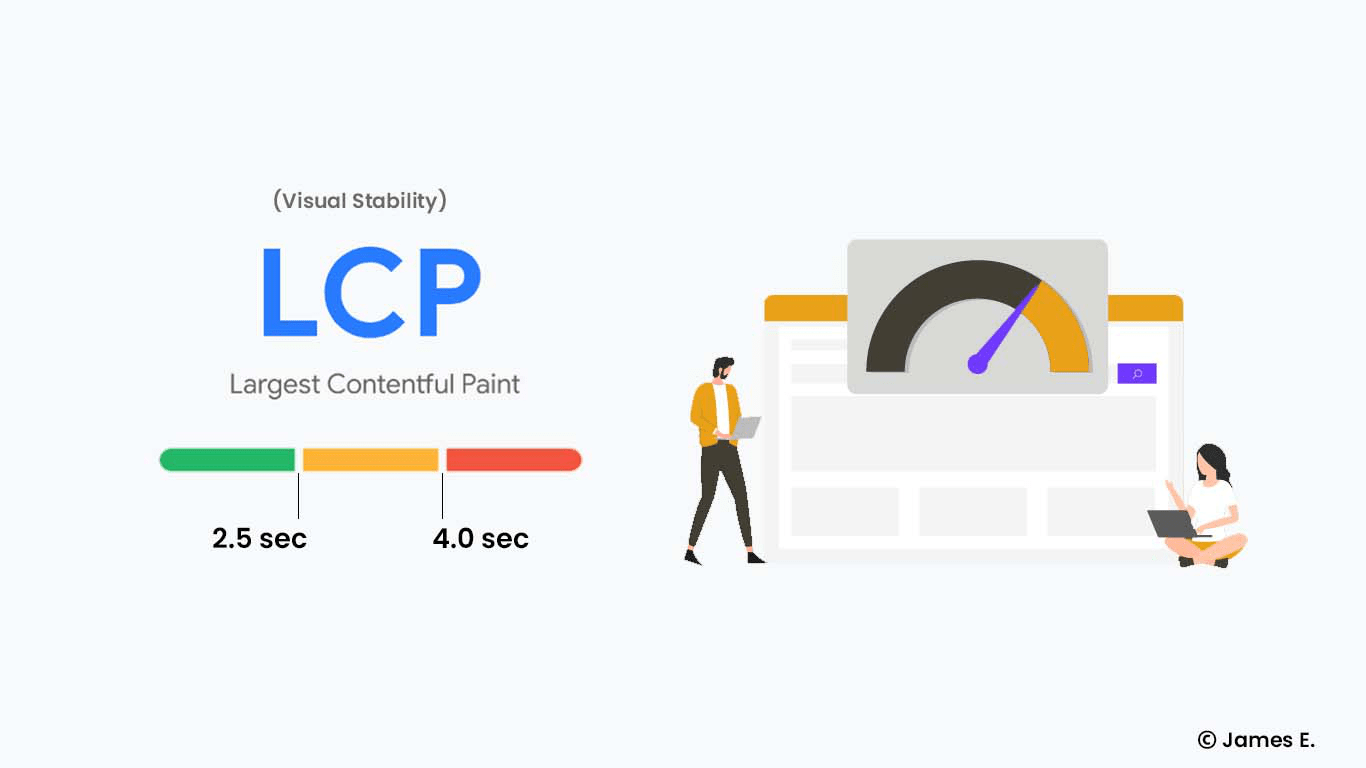
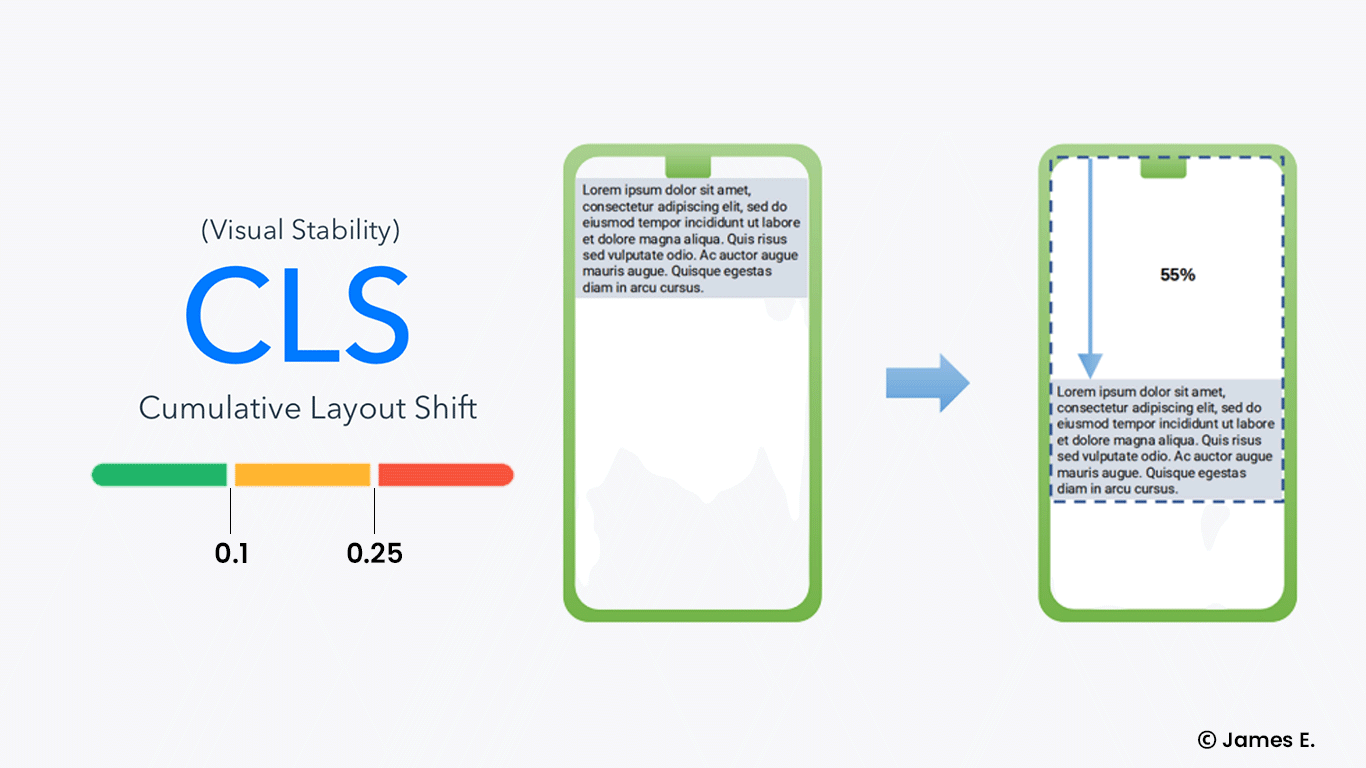
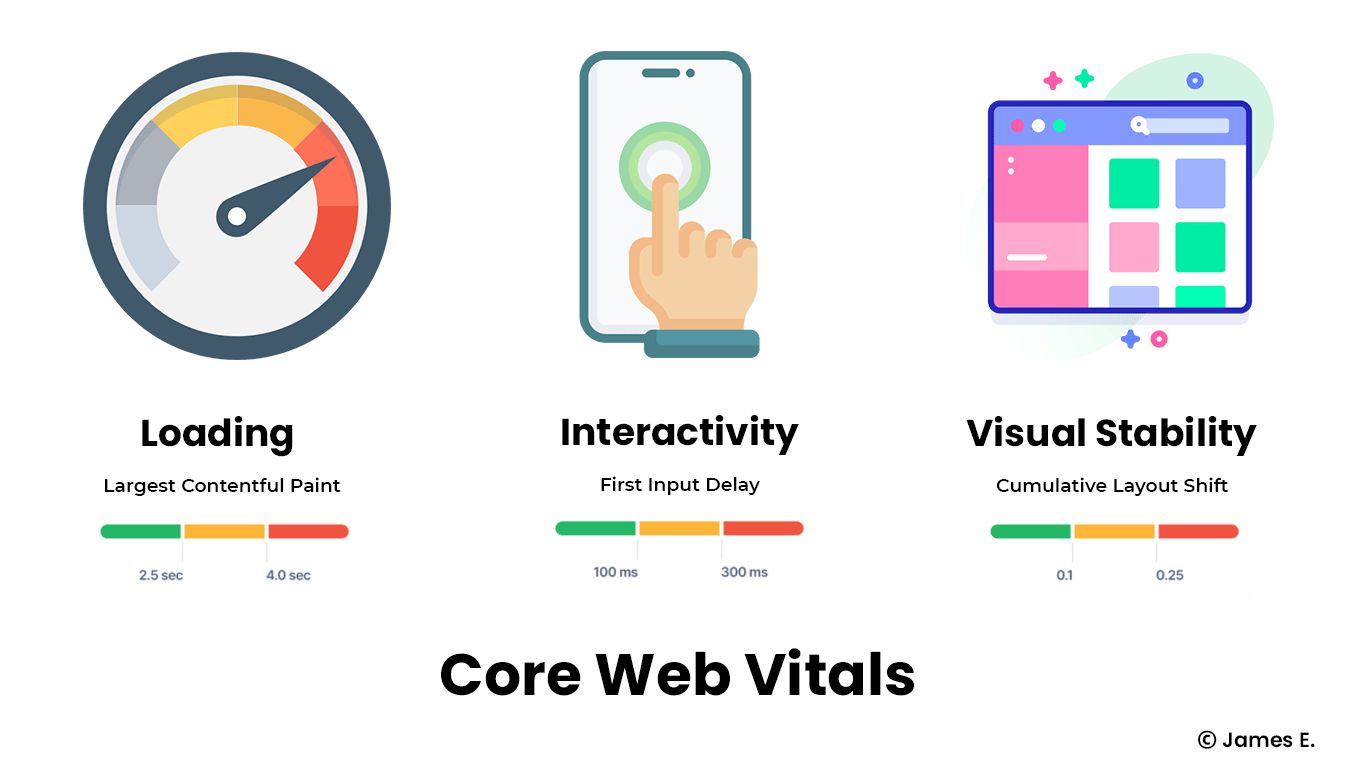
First Input Delay is one of three performance indicators that Google intends to promote with its Core Web Vitals effort (together with Cumulative Layout Shift and Largest Contentful Paint).
How to measure FID?
The following tools can be used to measure FID:
You can also use JavaScript to measure FID on your page.
Web-vitals JavaScript library:
For FID to be displayed in the console, add the following code to your page:
import {getFID} from 'web-vitals';
getFID(console.log);If you don't want to use the web-vitals library, you can manually track FID using the Event Timing API.
Philip Walton contributed this code in his article about FID that was published on web.dev.
What is a good FID score?
Since this metric monitoring is vital, it's also important to know what the minimum performance standards are.
Source: web.dev
Good: <= 100ms (100 milleseconds or less).
Needs improvement: > 100ms and <= 300ms (between 100 and 300 milleseconds).
Poor: > 300ms (more than 300 milleseconds).
It's important to keep a close watch on this metric at all times in order to keep the site responsiveness under 100 milliseconds
How to emulate FID in the lab?
Lighthouse can't measure First Input Delay because it's not a lab tool. In order for an input event to be registered, it must be triggered by a real user. You can, however, employ another metric that has a significant relationship with FID. Metrics include:
Total Blocking Time (TBT).
Time To Interactive.
How to optimize FID?
If you're not happy with your FID score, it's likely because your JavaScript or CSS use isn't optimized.
How to optimize your CSS code to enhance FID
When it comes to CSS files, they must be downloaded and parsed as quickly as possible in order for the browser to render the page's layout. As a result, you can utilize best practices like minifying and compressing your files or removing unused CSS code to help you out.
How to optimize your Javascript code to enhance FID
When there is a long input delay, JavaScript tasks are usually the culprit. They prevent the browser's main thread from processing user input by blocking it for long periods of time.
The following are some ways for reducing the amount of time JavaScript blocks the main thread:
Break up long tasks into smaller, asynchronous tasks: Long tasks block the main thread, making it impossible for it to process user input.
However, user input can be processed in between if the tasks are broken down into smaller tasks. To be safe, keep your tasks under 50 milliseconds.Generate as much content as you can from the server-side: Attempt to reduce the amount of data that must be processed on the client-side. This decreases the amount of work the browser has to do to render a page.
Employ lazy loading of third-party libraries: Third-party code, such as tags or analytics, is frequently responsible for blocking the main thread needlessly.
While analytics may need to be loaded at the start to ensure that the entire visit is correctly recorded, it's more likely that you'll find third-party code on your page that doesn't require immediate execution.
Prioritize loading the content that you believe will provide the most value to users.Use web workers: To reduce the stress on the main thread, you can outsource certain main thread tasks to web workers. Web workers enable you to delegate some of your JavaScript code to the worker thread, resulting in less work for the main thread and shorter input delays.
Defer unused JavaScript: Use async or defer to ensure that JavaScript is only run when it is required.