
The user experience of a page can be measured using Core Web Vitals and the following are the three Core Web Vitals:
Cumulative Layout Shift (CLS)
First Input Delay (FID)
Largest Contentful Paint (LCP)
The Core Web Vitals evaluation is passed if field data demonstrate that page score "good" for all three Core Web Vitals. Google will begin using Core Web Vitals as a ranking indication from June 2021. Therefore, the importance of core web vitals will only increase.
In this article, We'll discuss how to measure and interpret your Core Web Vitals in order to provide a better user experience and, as a result, improve your SEO ranking.
What are Core Web Vitals?
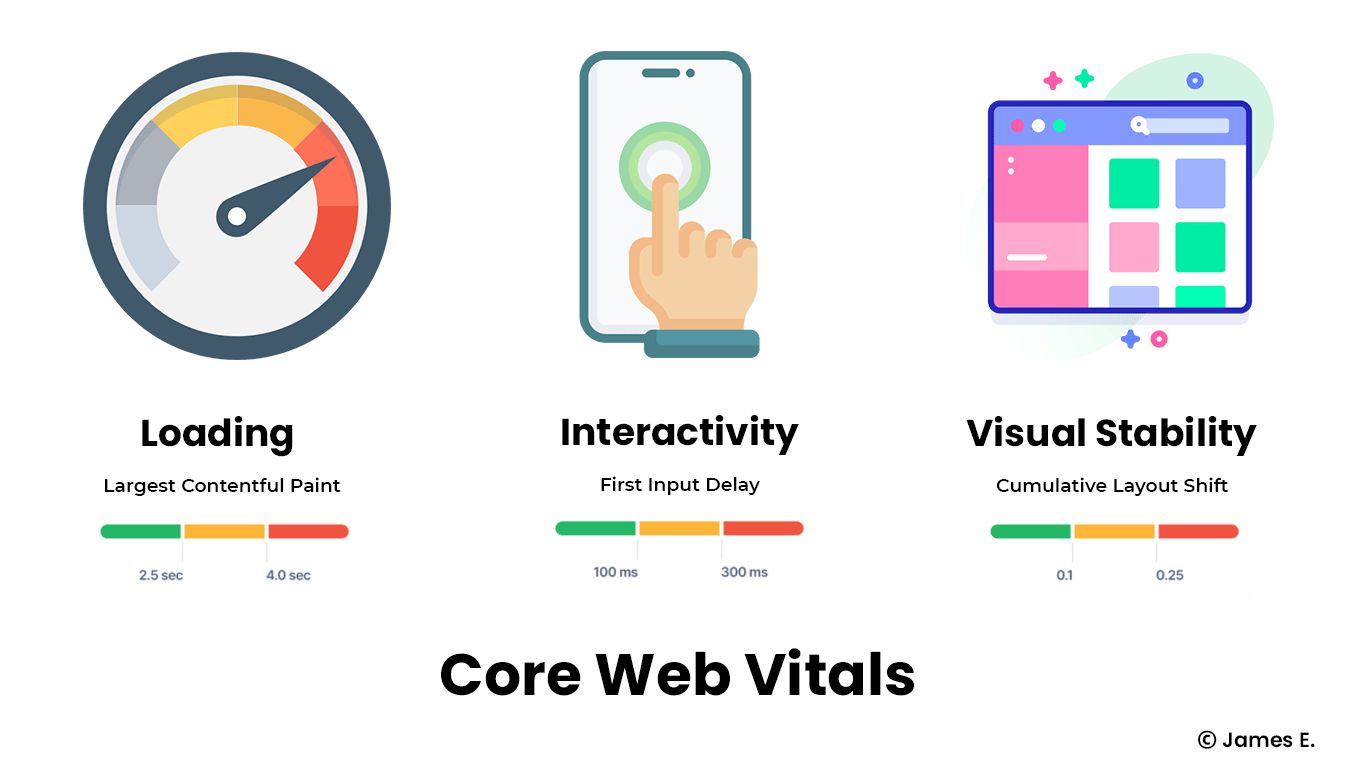
Core Web Vitals are a set of user-facing metrics for speed, responsiveness, and visual stability that site owners can use to assess their users' online experience. The three main page experiences at the moment are:
Performance during loading (how quickly does the information appear on the screen?).
The responsiveness of the page (how quickly does it respond to user input?).
Visual stability (does the content on the screen shift about while it loads?).
Hence, Google chose three corresponding metrics to measure the user experience, commonly known as the Core Web Vitals:
Largest Contentful Paint (LCP).
First Input Delay (FID).
Cumulative Layout Shift (CLS).
However, there are other indicators, such as non-core web vitals, that complement the Core Web Vitals:
Total Blocking Time (TBT).
First Contentful Paint (FCP).
Speed Index (SI).
Time to Interactive (TTI).
Source: Google
We'll use the terms "field data" and "lab data" interchangeably throughout this article. We need to explain the differences right away because they are frequently misunderstood:
Field data is gathered from real users through (CrUX) Chrome User Experience Report.
Lab data is gathered in a simulated environment with no interaction from real users.
What makes Core Web Vitals so important?
The following are the three most important reasons to be concerned about Core Web Vitals:
Visitors desire fast, easy-to-use websites that can be accessed from any device and any location. The bottom line is that if you provide a great user experience, you'll get more traffic.
As we indicated in the introduction, Google has revealed that starting in June 2021, Core Web Vitals would be used as a ranking factor. While we don't foresee a significant change in rankings by June, we do expect it to become more important over time.
Passing the Core Web Vitals evaluation will improve your Google ranking, and Google has hinted that a "Good Page Experience" label may be included in search results.
Core Web Vitals in details
Let's jump right into each of the Web Vitals indicators, starting with the Core Web Vitals!
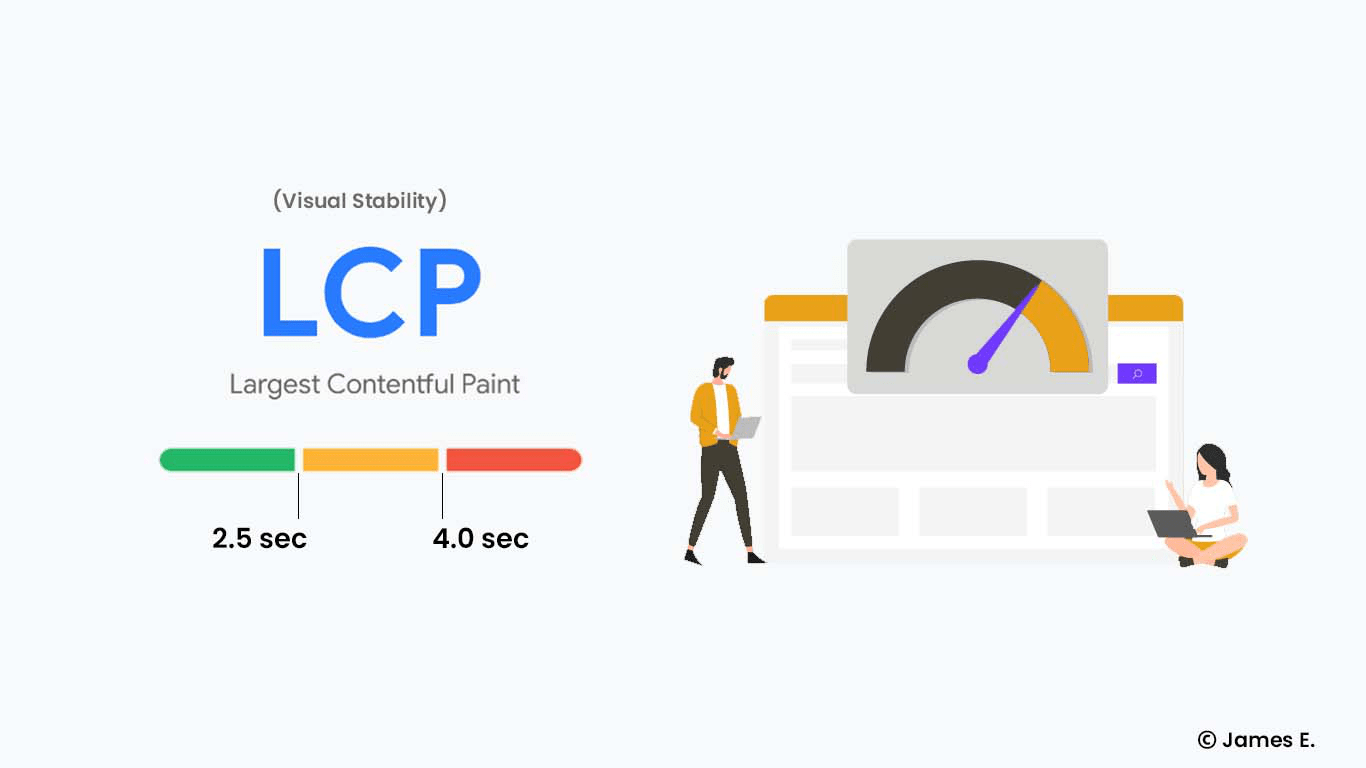
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Core Web Vital that counts the number of seconds it takes for the page to load to the point where the largest text block or image element is presented on the screen.
Its purpose is to determine when the page’s main content has completed loading. The LCP should be as low as possible. Because it is a metric that evaluates perceived load speed, a fast LCP reassures users that a webpage is helpful. LCP can be seen in both field and lab data.
In addition, the largest text block or image element on a webpage may change as it is loading, and the most recent candidate is utilized to calculate the LCP.
Source: web.dev
For example, consider the case when an H1 heading is the largest text block at first, but a larger image is loaded later. When it comes to determining the LCP, the larger image is the most likely candidate.
How to interpret your LCP score
Source: web.dev
Good: <= 2.5s (2.5 seconds or less).
Needs improvement: > 2.5s <= 4s (between 2.5 and 4 seconds).
Poor: > 4s (more than 4 seconds).
Finally, Please note that <svg> elements are not considered for the Largest Contentful Paint at this time. As a result, if you use an <svg> element to load a large logo, it won't be considered an LCP candidate. This decision was made to make things simple, but it could change in the future.
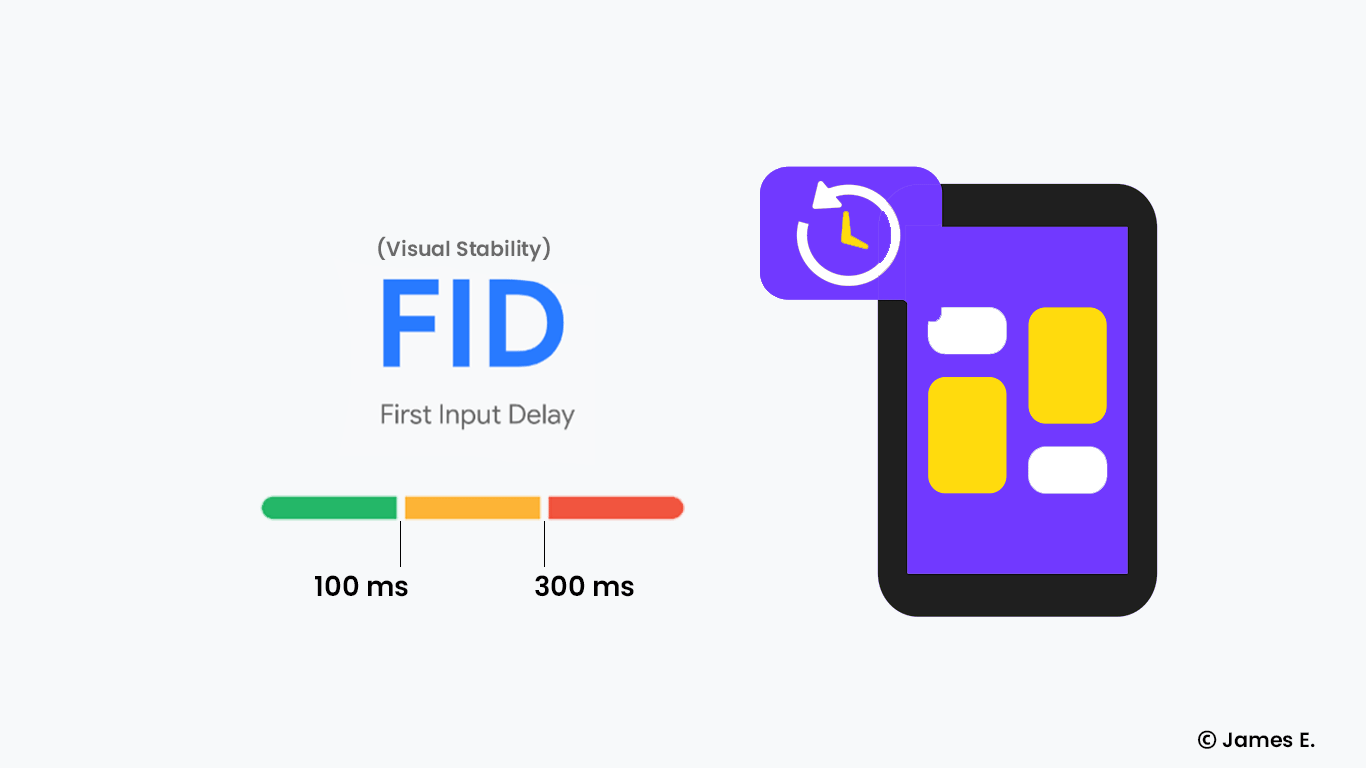
First Input Delay (FID)
FID (First Input Delay) is a Core Web Vital that counts the time in milliseconds between when a user has the first interaction with your site (i.e. when they click a link, tap a button, or press a key) and when the browser can respond to that interaction.
The FID determines a user's first impression of your site's interactivity and responsiveness. As the description implies, this metric can only be measured in the field because it is dependent on user engagement. As a result, the FID can only be found in field data. The FID should be as low as possible.
How to interpret your FID score
Source: web.dev
Good: <= 100ms (100 milleseconds or less).
Needs improvement: > 100ms and <= 300ms (between 100 and 300 milleseconds).
Poor: > 300ms (more than 300 milleseconds).
Finally, Interactions such as scrolling and zooming are not considered actions, because they are continuous.
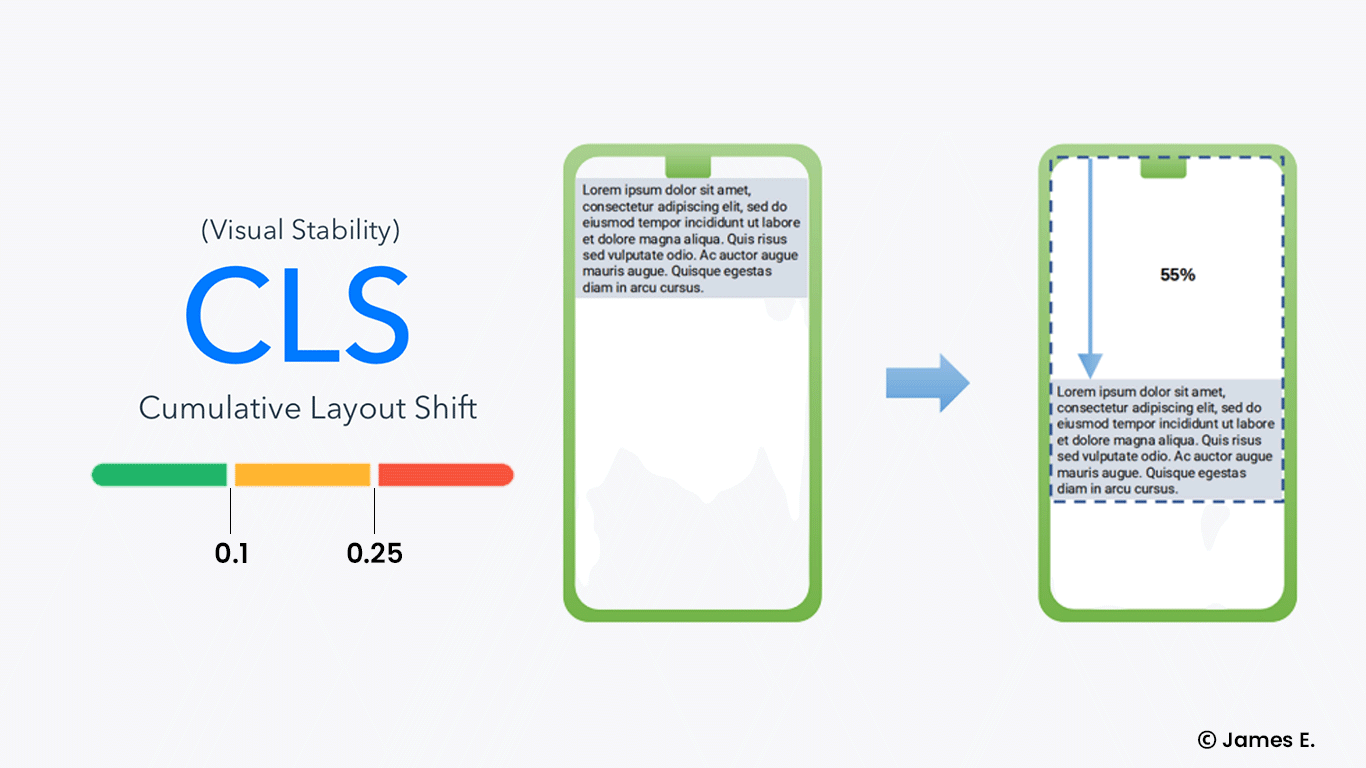
Cumulative Layout Shift (CLS)
CLS (Cumulative Layout Shift) is a Core Web Vital that calculates the total score of any unexpected layout shifts within the viewport that occur during the loading of a page.
Its goal is to assess a page's "visual stability," which has a significant impact on the user experience. CLS can be seen in both field and lab data. The lower the CLS score, the better the visual stability
How to interpret your CLS score
Source: web.dev
Good: <= 0.1 (0.1 or less).
Needs improvement: > 0.1 <= 0.25 (between 0.1 and 0.25).
Poor: > 0.25 300ms (more than 2.5).
Total Blocking Time (TBT)
Total Blocking Time (TBT) is a non-Core Web Vital that counts the total time in milliseconds between First Contentful Paint (FCP) and Time To Interactive (TTI), during which the main thread is blocked long enough to become unresponsive to user input.
TBT has a strong correlation with First Input Delay (FID), hence it's the greatest option for testing in a lab setting where real-world user interaction isn't available. TBT can be collected in the field, but it is easily influenced by user activity, therefore it isn't a valid statistic for determining how long it takes for a page to become responsive to user input. As a result, TBT is exclusively used in lab data.
Any task that takes more than 50 milliseconds to complete is called a long task, and the time beyond 50 milliseconds is referred to as "blocking time." TBT is calculated by adding the blocking portions of all long tasks together. If there are three long tasks, for example:
Task A takes 65 milliseconds (15ms longer than 50ms)
Task B takes 80 milliseconds (30ms longer than 50ms)
Task C takes 55 milliseconds (5ms longer than 50ms)
After that, the TBT is (15+30+5) 50 milliseconds. The TBT should be as low as possible.
How to interpret your TBT score
Good: < 300ms (less than 300 milliseconds)
Needs improvement: >= 300 < 600 (in between 300 and 600 milliseconds)
Poor: > 600ms (more than 600 milliseconds)
First Contentful Paint (FCP)
FCP (First Contentful Paint) is a non-Core Web Vital that tracks the time it takes for a page to load to any section of its content being rendered on the screen. A fast FCP assures users that something is going on. Text, images (including background images), <svg> elements are all considered content in this context. It is available in both field data and lab data, and the lower the FCP, the better.
How to interpret your FCP score
Good: < 1s (less than 1 seconds)
Needs improvement: >= 1s < 3s (between 1 and 3 seconds)
Poor: >= 3s (more than 3 seconds)
Speed Index (SI)
Speed Index (SI) is a non-Core Web Vital that assesses how quickly a page's contents are visibly populated during page loading. It's calculated by analyzing your page's load behavior frame by frame and counting the visual progression between frames every 100ms. SI can be found in both field and laboratory data.
How to interpret your SI score
Good: <= 4.3s (4.3 seconds or less).
Needs improvement: > 4.3s <= 5.8s (between 4.3 and 5.8 seconds).
Poor: > 5.8s (more than 5.8 seconds)
Time to Interactive (TTI)
Time to Interactive (TTI) is a non-Core Web Vital that tracks how long it takes for a page to load and become fully interactive. For it to be fully interactive, It must include the following features :
Display content (measured by First Contentful Paint).
Render major visible elements.
Respond to user interactions within 50 milliseconds.
In addition, it is recommended to use TTI from the lab data environment.
How to interpret your TTI score
Good: <= 3.8s (3.8 seconds or less).
Needs improvement: > 3.9s <= 7.3s (between 3.9 and 7.3 seconds).
Poor: > 7.3s (more than 7.3 seconds).
Tips to improve your Core Web Vitals
You should execute a simple test of website performance analysis to see how well your website operates in terms of core web vitals. You can do this with Google tools like Search Console and Page Speed Insights, as well as alternative tools like GTmetrix. Also, make a list of the issues to solve and get started! Below you'll find a mix of classic and new techniques to boost your Core Web Vitals.
Optimize your images.
Implement lazy loading.
Set proper dimensions for images and embeds.
Improve your server response time.
Optimize loading of third-party scripts.